最近有空又看了一下Mobl的一些说语法,备忘一下:
1、screen:
代表一个界面,
screen root() {
。。。
}
代表程序打开时显示的第一个界面。如需要再声名一个界面如下:
screen dlg() {
。。。
}
2、header("XXXXXX"):
定义界面的Title栏,每个界面都可以定义,会使用默认的界面风格,使用方法:
screen XXX() {
header("XXXX")
}
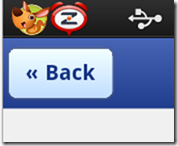
3、backButton:
用来返回上一个界面的按钮,使用方法:
screen XXXXX(){
backButton()
}
默认的效果:
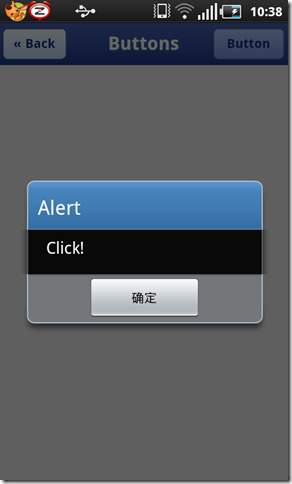
4、button:
按钮,使用方法:
button("Button", onclick={ alert("Click!"); })
第一个参数是按钮的名称,后面跟上按钮的动作,上面这行代码就完成了一个弹出框的效果:
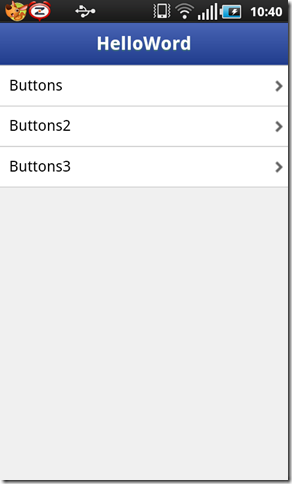
5、group:
一个十分重要的控件,用来显示列表等信息:
每一列都是可以点击的,使用方法:
group {
item(onclick={ buttons(); }) { "Buttons" }
item(onclick={ buttons(); }) { "Buttons2" }
item(onclick={ buttons(); }) { "Buttons3" }
}
这里定义了如上图所显示的3个项,每个item的名称和单击后要显示的界面bottons, 我们在代码里定义这个界面
screen buttons() {
header("Buttons") {
backButton()
button("Button", onclick={ alert("Click!"); })
}
好了,今天先到这里。










相关推荐
Txt2Mobi通用版
AnsiTxt2Mobi用于将txt格式的文件转换为mobi格式文件,在kindle系统电纸书上阅读
Angular 2 Components 英文mobi 本资源转载自网络,如有侵权,请联系上传者或csdn删除 本资源转载自网络,如有侵权,请联系上传者或csdn删除
能够支持PDF到mobi的格式转换,网页转换通常只能2M以内大小,而此工具可以转换大文件,使用时不要用中文路径!!!
C语言程序设计-谭浩强.mobi
压缩包中包含两个工具: 1、mobi转epub格式工具 2、epub转mobi格式工具
code complete2.mobi
kindle mobi 图片制作软件,方便的转换图片的格式,方便Kindle电子书阅读
领域驱动设计.mobi,英文原文,适用于在kindle上阅读。
系统介绍计算机算法的经典,值得细细研读。本资源是mobi格式,适合放在kindle中查阅。
docker practice.mobi docker practice.mobi docker practice.mobi
深入理解Java虚拟机(第2版).mobi Spring 技术内幕.mobi AgileJava.mobi
深入react技术栈 mobi
.mobi电脑阅读器 可以查看.mobi格式 .mobi电脑阅读器 可以查看.mobi格式
unix环境高级编程英文第二版,mobi格式(适合kindle paperwhite)
The Architecture of Open Source Applications卷2 mobi格式
ES6标准入门(第二版) mobi
Qt 5 Projects(2nd) 英文mobi 第2版 本资源转载自网络,如有侵权,请联系上传者或csdn删除 查看此书详细信息请在美国亚马逊官网搜索此书